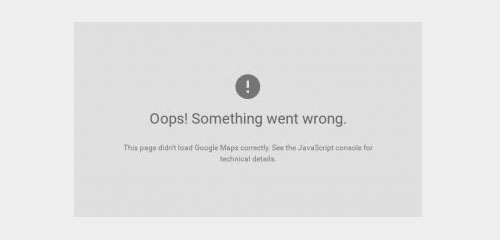
Are you going crazy due to the Google Maps API error:
Sorry! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.

suddenly showing in your browser console? Here you have the explanation and solution directly from a Google employee:
We’ve just announced some changes to the Google Maps APIs authentication and usage limits:
http://googlegeodevelopers.blogspot.com.au/2016/06/building-for-scale-updates-to-google.htmlUsage of the Google Maps APIs now requires a key.
If you are using the Google Maps API on localhost or your domain was not active
prior to June 22nd, 2016
, it will require a key going forward. To fix this problem, please see the Google Maps APIs documentation to get a key and add it to your application:
https://developers.google.com/maps/documentation/javascript/get-api-keyAre you using the Maps API from localhost or a recently launched domain, or was your domain active prior to today? Just wanting to check, since
all previously active domains should have been grandfathered for keyless usage
, so a previously active domain getting the MissingKeyMapError may be a bug.
In other words, if you weren’t already using Maps API on your domain before June 22nd, 2016, you will be forced to get a API key to get rid of this nasty error.
Keep in mind that each free API key comes with a 25,000 map loads per project per day limit (you can always create multiple projects, though). For very large websites, you could possibly need a Premium Plan license.
How to fix the error
Don’t be afraid, getting an API key (and integrating it) is really fast and simple:
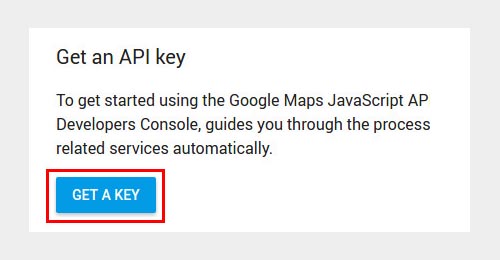
- Follow this link and click on Get a key :

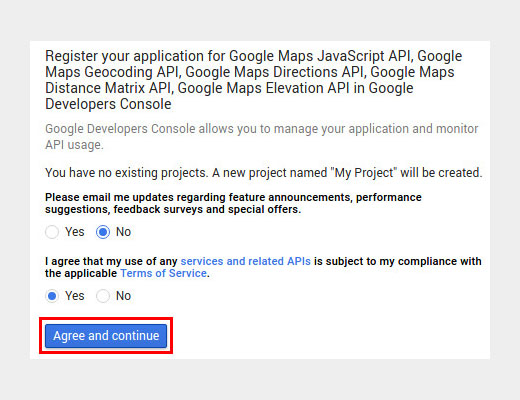
- Agree with the service Terms of Service:

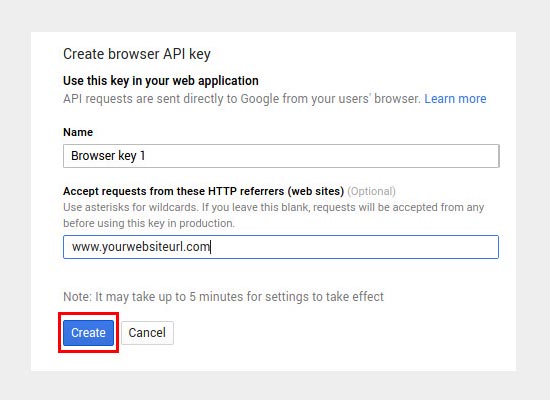
- Choose a name for your new key and specify the websites on which the key usage will be allowed. If you don’t need any website restriction, just put an * in that field (but don’t leave it blank, unless you are having issues with *! See comments for further information). Then click on Create:

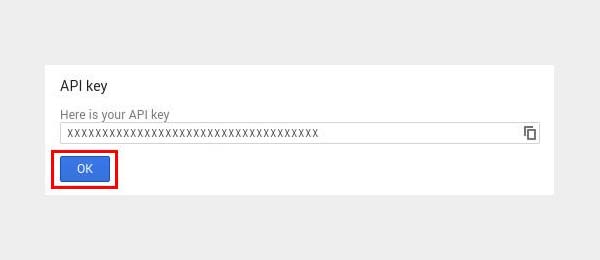
- Write down your brand new API key, and click OK

- Put the API Key to the ‘Googlemaps API Key’ field under Googlemap plugin General settings tab

WOW It works for me.
Thanks!!!
This is a great post. I like this topic.This site has lots of advantage. It helps me in many ways.Thanks for posting this again.
I GOT IT TO WORK THANKS FOR THE HELP!!!