You can use these utility classes for showing and hiding content by device via media query and avoid creating entirely different versions of the same site.
Available classes

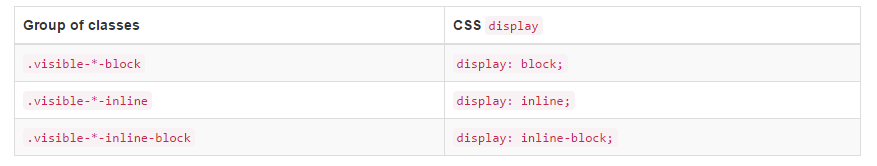
As of v3.2.0, the .visible-*-* classes for each breakpoint come in three variations, one for each CSS display property value listed below.

For extra small (xs) screens for example, the available .visible-*-* classes are: .visible-xs-block, .visible-xs-inline, and .visible-xs-inline-block.
The classes .visible-xs, .visible-sm, .visible-md, and .visible-lg also exist, but are deprecated as of v3.2.0. They are approximately equivalent to .visible-*-block, except with additional special cases for toggling <table>-related elements.
Print classes
Similar to the regular responsive classes, use these for toggling content for print.

The class .visible-print also exists but is deprecated as of v3.2.0. It is approximately equivalent to .visible-print-block, except with additional special cases for <table>-related elements.
Test cases
Resize your browser or load on different devices to test the responsive utility classes.
Visible on…
Green checkmarks indicate the element is visible in your current viewport.

Hidden on…
Here, green checkmarks also indicate the element is hidden in your current viewport.
